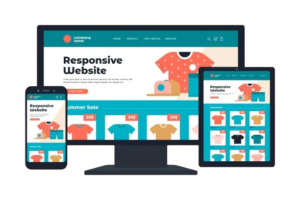
Dans un monde de plus en plus connecté, il est essentiel pour les artisans à Orléans, tout comme les autres, de créer un site internet responsive. En effet, avec le nombre croissant d’utilisateurs de smartphones et de tablettes, il est primordial d’offrir une expérience de navigation optimale sur tous les types d’appareils. De plus, l’optimisation pour les moteurs de recherche (SEO) est un élément clé pour assurer une visibilité en ligne maximale. Dans cet article, nous vous donnerons des conseils SEO pour créer un site internet responsive et garantir une visibilité mobile optimale pour les artisans à Orléans.
1. Choisissez un thème responsive
2. Utilisez un design épuré et intuitif
3. Optimisez la vitesse de chargement
4. Utilisez des balises Meta Description et des mots clés pertinents
5. Créez du contenu de qualité et régulièrement mis à jour
6. Optimisez vos images pour le web
7. Utilisez les balises de titre (H1, H2, H3)
8. Utilisez des liens internes et externes pertinents
1. Choisissez un thème responsive
La première étape pour créer un site internet responsive est de choisir un thème adapté. Il existe de nombreux thèmes WordPress spécialement conçus pour être responsive, c’est-à-dire qu’ils s’adaptent automatiquement à tous les types d’écrans. Assurez-vous de sélectionner un thème qui offre une bonne expérience utilisateur sur mobile et qui est compatible avec les dernières normes de SEO.
2. Utilisez un design épuré et intuitif
Lors de la conception de votre site internet, optez pour un design épuré et intuitif. Évitez les éléments superflus qui pourraient ralentir le chargement de votre site sur mobile. Utilisez des images optimisées pour le web et évitez les scripts lourds. Assurez-vous également de placer les informations essentielles en haut de votre page pour une meilleure visibilité sur les petits écrans.
3. Optimisez la vitesse de chargement
La vitesse de chargement est un critère important pour le référencement et pour offrir une expérience utilisateur optimale sur mobile. Assurez-vous que votre site internet se charge rapidement en optimisant les images, en utilisant la mise en cache et en minimisant les requêtes HTTP. Vous pouvez utiliser des outils en ligne tels que PageSpeed Insights de Google pour évaluer la vitesse de chargement de votre site et pour obtenir des recommandations d’optimisation.
4. Utilisez des balises meta et des mots clés pertinents
Les balises de meta description et les mots clés jouent un rôle crucial dans le référencement de votre site internet. Assurez vous d’inclure des balises meta bien rédigées, notamment la balise meta description, qui est affichée dans les résultats de recherche. Utilisez également des mots clés pertinents dans vos titres, vos descriptions et votre contenu afin d’optimiser votre visibilité sur les moteurs de recherche.
5. Créez du contenu de qualité et régulièrement mis à jour
Le contenu de votre site internet est un élément clé pour attirer du trafic organique et améliorer votre référencement. Créez du contenu de qualité, informatif et adapté aux besoins de votre audience. Assurez-vous de mettre régulièrement à jour votre contenu pour maintenir l’intérêt des visiteurs et pour améliorer votre classement dans les résultats de recherche.
Pour les artisans à Orléans, il est essentiel de créer un site internet responsive pour assurer une visibilité mobile optimale. Pour cela, il est important de choisir un thème responsive, d’utiliser un design épuré et intuitif, d’optimiser la vitesse de chargement, d’utiliser des balises meta et des mots clés pertinents, et de créer du contenu de qualité et régulièrement mis à jour. En suivant ces conseils SEO, vous pourrez garantir une visibilité maximale pour votre site internet auprès de votre audience mobile.
6. Utilisez les balises de titre (H1, H2, H3)
L’utilisation des balises de titre (H1, H2, H3) est essentielle pour optimiser votre site internet responsive pour les moteurs de recherche. Les balises de titre aident les moteurs de recherche à comprendre la structure et la hiérarchie de votre contenu. Assurez-vous d’inclure un titre H1 unique et pertinent pour chaque page de votre site. Utilisez ensuite les balises H2 et H3 pour organiser votre contenu en sous-titres et en sections. Cela facilitera la lecture et la compréhension de votre contenu pour vos visiteurs.
7. Optimisez vos images pour le web
Les images jouent un rôle important dans l’expérience utilisateur sur mobile. Cependant, des images non optimisées peuvent ralentir le chargement de votre site. Pour garantir une expérience utilisateur fluide, assurez-vous d’optimiser vos images pour le web en les compressant et en les redimensionnant. Utilisez des formats d’image légers tels que JPEG ou PNG et veillez à ce que la taille de l’image soit adaptée à l’affichage sur mobile.
8. Utilisez des liens internes et externes pertinents
Les liens internes et externes sont importants pour le référencement de votre site internet. Les liens internes aident les moteurs de recherche à comprendre la structure de votre site et à indexer vos pages. Les liens externes, quant à eux, renforcent la crédibilité de votre contenu en le reliant à des sources fiables. Assurez-vous d’inclure des liens pertinents dans votre contenu, en veillant à ce qu’ils soient cohérents et utiles pour vos visiteurs.
9. Rendez votre site internet facilement navigable
La navigation sur mobile doit être simple et intuitive pour offrir une expérience utilisateur optimale. Assurez-vous que votre site internet responsive est facilement navigable en utilisant une structure de menu claire et en incluant des liens de navigation sur chaque page. Utilisez également des boutons de call-to-action (CTA) pour encourager les visiteurs à effectuer des actions spécifiques, comme contacter votre entreprise ou effectuer un achat.
10. Testez et analysez régulièrement votre site internet
Enfin, il est important de tester et d’analyser régulièrement votre site internet responsive pour identifier les éventuels problèmes et les opportunités d’amélioration. Utilisez des outils d’analyse tels que Google Analytics pour suivre les performances de votre site, notamment le taux de rebond, le temps de chargement des pages et le comportement des utilisateurs. En identifiant les points faibles de votre site, vous pourrez apporter les ajustements nécessaires pour améliorer votre visibilité mobile et votre référencement.
Pour les artisans à Orléans, créer un site internet responsive et optimisé pour les moteurs de recherche est essentiel pour garantir une visibilité maximale en ligne. En suivant ces conseils SEO, vous pourrez offrir une expérience de navigation optimale sur tous les types d’appareils, attirer du trafic organique et améliorer votre référencement. N’oubliez pas de choisir un thème responsive, d’utiliser un design épuré et intuitif, d’optimiser la vitesse de chargement, d’utiliser des balises meta et des mots clés pertinents, de créer du contenu de qualité et régulièrement mis à jour, d’utiliser les balises de titre, d’optimiser vos images, d’utiliser des liens internes et externes pertinents, de rendre votre site facilement navigable, et de tester et analyser régulièrement votre site internet. En appliquant ces bonnes pratiques, vous pourrez vous démarquer de la concurrence et attirer davantage de clients vers votre activité artisanale à Orléans.